[Vue] component A 에서 component B 함수 호출 방법1
2021. 7. 29. 10:47ㆍIT개발/Vue.js
반응형

// Component A
Vue.component('UserMngtSearchForm', {
methods: {
search: function(){
alert('UserMngtSearchForm search is called');
},
}
})
// Component B
Vue.component('UserMgntDetailForm', {
methods: {
delete: function(){
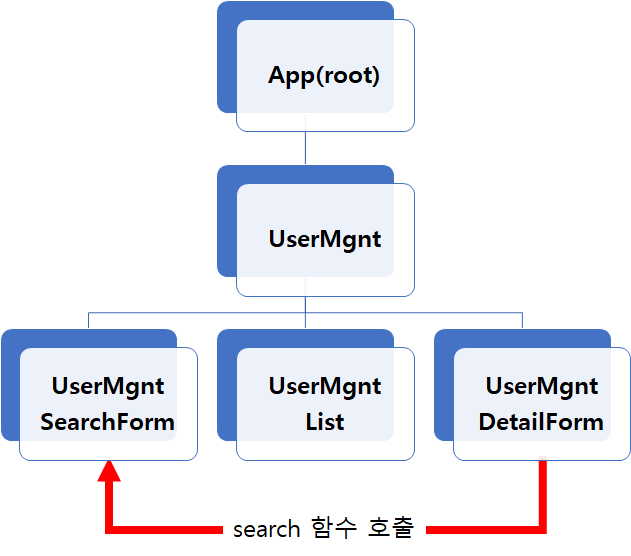
// Component A의 search 함수 호출
component('UserMngtSearchForm').search();
},
}
})
반응형
'IT개발 > Vue.js' 카테고리의 다른 글
| Vue 수요가 늘것 같다!!! S전자도 Vue를 FrontEnd Framework로 가져갈수도 있다고하니... 와우! (0) | 2021.10.23 |
|---|---|
| [Vue] component A 에서 component B 함수 호출 방법2 (0) | 2021.07.29 |
| [Vuejs] mutations/actions 함수의 파라미터는 제한이 있다! (0) | 2021.07.27 |
| Vuex 라이프 사이클 (0) | 2021.07.27 |
| npm run build 전후 스크립트 추가하기 (0) | 2021.07.15 |