IT개발/Vue.js
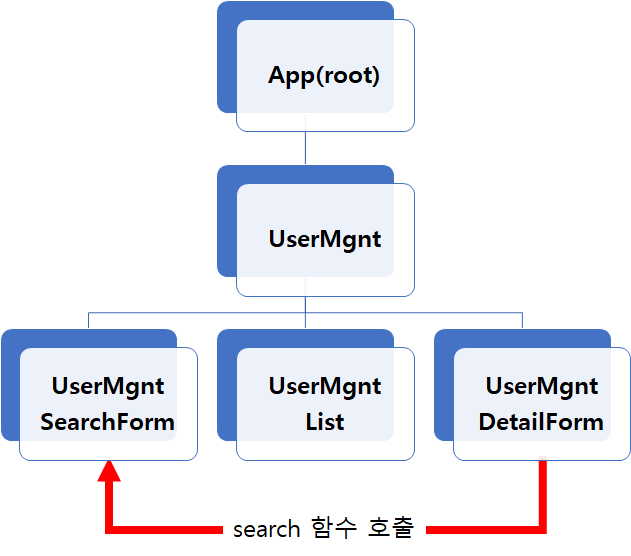
[Vue] component A 에서 component B 함수 호출 방법1
딸바보아재
2021. 7. 29. 10:47
반응형

// Component A
Vue.component('UserMngtSearchForm', {
methods: {
search: function(){
alert('UserMngtSearchForm search is called');
},
}
})
// Component B
Vue.component('UserMgntDetailForm', {
methods: {
delete: function(){
// Component A의 search 함수 호출
component('UserMngtSearchForm').search();
},
}
})
반응형